
Design Trend A New Generation of Image Sliders Design Shack
Yuri's animated slider design features solid images that dissolve into one another as users navigate. The website is also intuitively paginated with arrows on both sides of the page, making it easy for visitors to move around.. You can get ideas from the slider animations on the Bilt website. 19.Garden Eight. Preview.

Hero Sliders in Web Design Ideas, Examples and Inspiration
Sliders provide opportunities to display multiple CTAs for your important content. Let's take a look at some examples of how you can use homepage sliders. 1. Full Width Gradient Slider 🎓 Available in Smart Slider 3 Free - Full Width Gradient Slider In the Smart Slider 3 template library you can encounter that free beautiful slider template.

Fashion Designer Slider — Motion Concept Web development design, Fashion website design, Web
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Explore unique, engaging website sliders in modern web design, their role in UI/UX, and how they inspire creativity and user engagement.

35 Beautiful Examples of Sliders in Web Design Designmodo
Slider designs by CreativeDezigner Express yourself with a custom slider design created just for you by a professional designer. Need ideas? We've collected some amazing examples of slider images from our global community of designers. Get inspired and start planning the perfect slider design today. by YANIX Designs studio 11 by Anton Siribaddana

Pin on UI pattern Slide bar
Image Slider. 376 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?

Slider Websites the Best Slider Web Design Ideas 99designs
What is a slider in UI design? A slider is a UI component representing a tuning or volume control dial from an analog radio. It lets the user slide a knob, handle or bar from left to right and vice versa along a straight track. UI sliders are great for allowing users to explore many different options or values quickly and simultaneously.

Tips on How to Use Sliders in Web Design (with Beautiful Examples)
110 Best Slider Design ideas | slider design, web design inspiration, web layout design Slider Design For your website or presentation, the slider is a must thing to show. The slider is the first impression for your websites to your visitors. As it is the most… More · 118 Pins 3y G Collection by Graphic Design Eye Similar ideas popular now

Slider design UI patterns and examples Justinmind
Scroll through the suggestions in the Designer pane on the right side of the window. Click to select the design you want, or else close the window. If you select one of the ideas, your slide is changed accordingly. You can also select another idea from the pane or go back to your original slide design: Press Ctrl+Z to undo a design change you.

Website Slider Design Ideas Best Design Idea
47. 6.6k. PicoartBd Pro. 6. 1.4k. Sign up to continue. Discover 100 Web Slider designs on Dribbble. Your resource to discover and connect with designers worldwide.

25+ Awesome Slider Designs for Inspiration DesignBump
1. Meeting Agenda Template Customize this presentation template to make it your own! Edit and Download Sick of seeing team members nod off or lose focus during your team meetings? Put together your meeting agenda ahead of time using these presentation slides to help keep your team engaged and informed throughout.

Slider design best practices
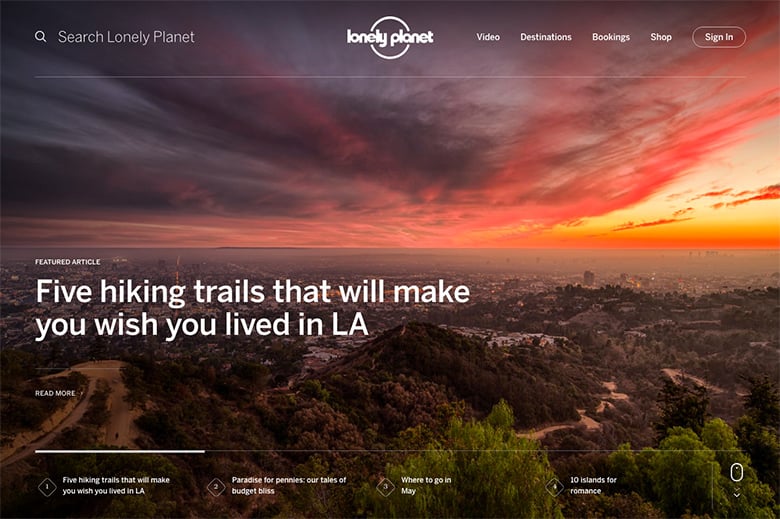
Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below. Today, sliders can be anything you want. Want to display company logos?

Beautiful Examples of Sliders in Website Design Designmodo
Give Dynamic Content an Extra Oomph. You can customize our Slider Revolution templates with any kind of content you want — background colors, images, videos, and more. You can also import up-to-the-minute content from other sources, like your YouTube channel, Facebook stream, Instagram feed, or your WooCommerce inventory.

Pin on UI Inspo
2. Card style slider. This is a great example of a fully responsive multi-column slider. Designer Corey Moen has all the components of a good card slider, as outlined in the above: dot and arrow nav, doesn't autoplay, and the content is (largely) simple and highly visual.

25+ Awesome Slider Designs for Inspiration DesignBump
August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.

Slider Block Slider design, Minimal web design, Web design
Home Inspiration Websites Slider Slider websites by CreativeDezigner Make your business shine online with a custom slider website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of slider websites from our global community of designers.

the website is designed to look like it has an image of a rock on it
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.